
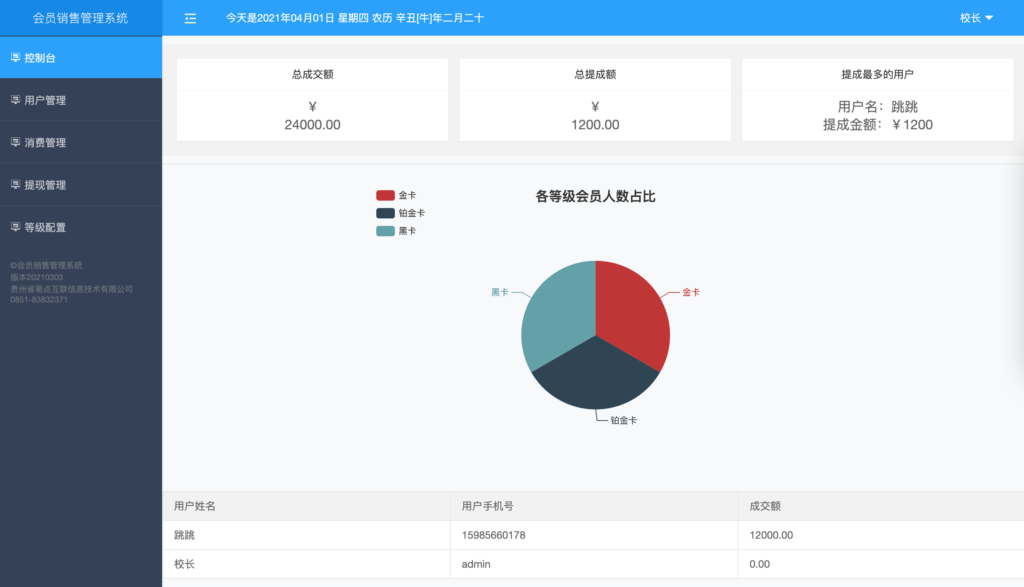
- 首页定制
- cms文章发布
- 自定义表单数据收集并短信提醒
- 定制地图数据展示
- 内容同步发布至公众号
棉花供应链综合服务 (mhgylfw点com)

劳动改造
双控
MES
这是由于mysql字段的存储字符集存储不了,比如utf8中存储不了一些表情符号,比如微信上的昵称:abc🍃,解决办法就是存储要修改对应的编码字符集,与数据库的通讯链接也要修改对应的编码字符集
两者少一个都不行
gitlab-rake gitlab:backup:create
如果是putty远程连接服务器执行该命令,可能由于某些git库太大导致putty迟迟没有反应而导致链接中断,链接中断后该命令也会终止执行,所以可以通过nohup 来把命令脱离命令行执行:
nohup gitlab-rake gitlab:backup:create 2>&1 &
通过在nohup.out 中可以查看输出日志
备份成功后在/var/opt/gitlab/backups中会产生一个类似于1610804990_gitlab_backup.tar的文件,一定要确保backup完成在copy该文件,上面的nohup.out中最后几行是下面情况时,说明备份完成了:
done
Dumping uploads …
done
Creating backup archive: 1610804990_gitlab_backup.tar … done
Uploading backup archive to remote storage … skipped
Deleting tmp directories … rake aborted!
Don’t know how to build task ‘/var/opt/backlog.log’
(See full trace by running task with –trace)
done
Deleting old backups … skipping
gitlab-rake gitlab:backup:restore BACKUP=/var/opt/gitlab/backups/1610804990
注意backup中的文件名不是完整的1610804990_gitlab_backup.tar,而只是_gitlab_backup.tar的前面部分
可以用scp把备份文件上传到目标服务器,在目标服务器上执行:scp src_username@src_ip:/var/opt/gitlab/backups/1481529483_gitlab_backup.tar /var/opt/gitlab/backups
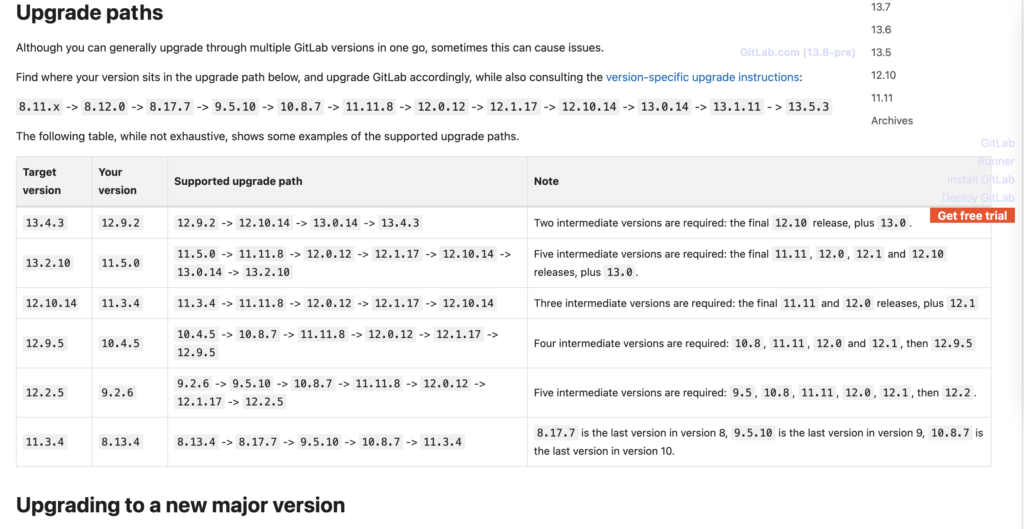
gitlab升级不能一次性跨大版本升级,比如不能6.x升级到13.x,只能在一个major版本升到最高级别后在升级到下一个major版本(版本号格式:major.minor),官方给出来的升级顺序是:

但我从7.6.x 升级到13.7并没有完全按照这个顺序,基本规则是升级到当前major版本的最后一个版本后,再升级到下一个major的第一个版本,一次类推直到最新版本
每个版本的镜像可以从这里下载:https://mirrors.tuna.tsinghua.edu.cn/gitlab-ce/yum/el7/
每次升级前,先stop服务
sudo gitlab-ctl stop unicorn
sudo gitlab-ctl stop sidekiq
sudo gitlab-ctl stop nginx
数据库不要stop,在安装时是需要备份数据库的,所以不能停
wget 下载好对应的rpm包后执行 rpm -Uvh 安装包
安装包会备份数据库部分,安装新版本,删除旧版本,升级成功收gitlab-ctl restart即可
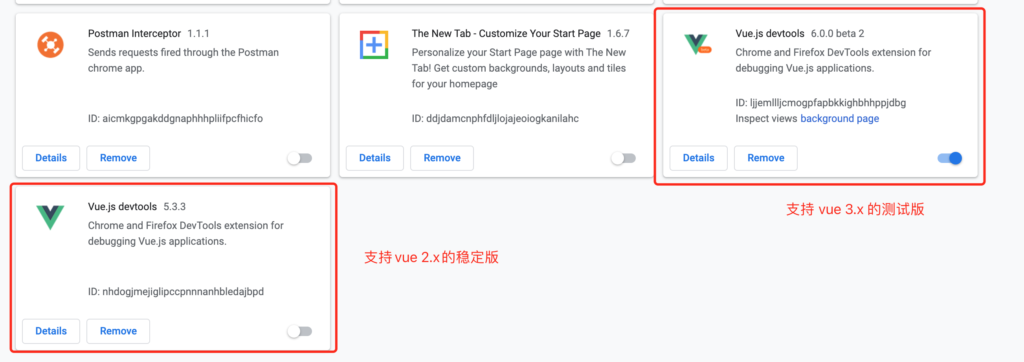
需要按照vue-devtools最新版本(6.x), 但这会和5.x的冲突,禁用掉5.x的版本,重启浏览器即可
https://v3.vuejs.org/guide/migration/introduction.html#devtools-extension

2.0:
Vue.component('UITreeBase', UITreeBase)
3.0:
const app = createApp(App)
// 作为全局组件避免交叉引用
app.component('UITreeBase', UITreeBase)
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
modules: {
design,
user
}
})
3.0:
import { createStore } from 'vuex'
export default createStore({
modules: {
design,
user
}
})
import { mapState } from 'vuex'
computed: {
…mapState({
sideBars: (state: any) => state.design.leftSidebars,
leftSidebarMinWidth: (state: any) => state.design.leftSidebarMinWidth,
pageScale: (state: any) => state.design.scale
})
}
3.0
const leftSidebarMinWidth = computed((ctx: any) => ctx.$store.state.design.leftSidebarMinWidth)
const leftSidebarWidth = computed({
get () {
return this.$store.state.design.leftSidebarWidth
},
set (v: number) {
this.$store.commit('updateState', { leftSidebarWidth: v })
}
})
import { ref, reactive, computed, watch, onMounted, getCurrentInstance } from 'vue'
const { ctx } = getCurrentInstance()
2.0 调用store是直接通过this.$store.commit/dispatch
3.0
import { useStore } from 'vuex'
const store = useStore()
store.commit('updateState', { rightSidebarIsOpen: v })
如果是要使用$store的话,需要在src目录下面创建一个shims-vux.d.ts文件,内容如下
import { Store } from 'vuex'
import { State } from './store'
declare module '@vue/runtime-core' {
interface ComponentCustomProperties {
$store: Store<State>
}
}
// Vuex@4.0.0-beta.1 is missing the typing for `useStore`. See https://github.com/vuejs/vuex/issues/1736
declare module 'vuex' {
export function useStore(key?: string): Store<State>
}
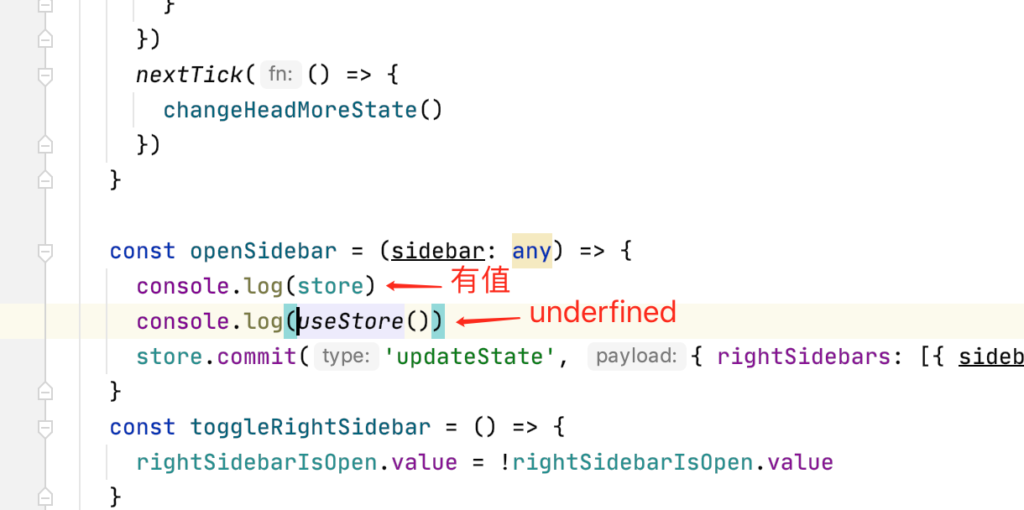
注意:.$store用法虽然能编译通过,但似乎并不能想期望的2.0那样工作;useStore()在setup里面调用,如果在方法里面调用,或则在computed的get,set里面调用useStore()返回的是undefined


2.0 直接用this.$refs.XXX引用
3.0 直接需要const refName = ref(), 然后setup中返回refName即可,refName就是ref=“refName”中的名字

import { nextTick } from 'vue'
2.x 动态注册组件
Vue.component(
name,
(resolve) => {
// console.log(`@/components/ui/${this.ui}_${this.uiVersion}/${this.uiconfig.type}.vue`)
require([`@/components/ui/${this.ui}_${this.uiVersion}/${this.uiconfig.type}.vue`], resolve)
}
)
3.x 已删除该选项
这个警告有几种情况: